 Alex Thomassen revised this gist 2 years ago. Go to revision
Alex Thomassen revised this gist 2 years ago. Go to revision
2 files changed, 22 insertions, 40 deletions
README.md
| @@ -8,10 +8,12 @@ A userscript for displaying the actual date & time (relative to **local time**) | |||
| 8 | 8 | ||
| 9 | 9 | "Under the hood" the script uses [`Date.toLocaleString()`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleString) to format the date. The format of the date & time may differ from the screenshots below. | |
| 10 | 10 | ||
| 11 | - | ## Requirements: | |
| 11 | + | ## Requirements | |
| 12 | + | ||
| 12 | 13 | - Something like the [Violentmonkey](https://violentmonkey.github.io/get-it/) extension installed for your browser. | |
| 13 | 14 | ||
| 14 | - | ## Installation: | |
| 15 | + | ## Installation | |
| 16 | + | ||
| 15 | 17 | 1. Install a userscript extension (such as [Violentmonkey](https://violentmonkey.github.io/get-it/)). | |
| 16 | 18 | 2. Click on [this link](https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js) when Violentmonkey is installed, and it will prompt you to install the userscript. | |
| 17 | 19 | ||
| @@ -21,6 +23,9 @@ If you have any requests or suggestions, feel free to [join my Discord server fo | |||
| 21 | 23 | ||
| 22 | 24 | ## Changelog | |
| 23 | 25 | ||
| 26 | + | - v0.7.0 - 2024-05-09 | |
| 27 | + | - Fixed the script so it now supports the new clip.twitch.tv layout. | |
| 28 | + | - Since they now use a similar layout as the main Twitch website, the position of the timestamp has been moved below the player. See [screenshots](#screenshots) at the bottom of this README. | |
| 24 | 29 | - v0.6.0 - 2022-01-03 | |
| 25 | 30 | - Added support for Twitch videos (VODs, highlights) | |
| 26 | 31 | - Switched API to use the new Twitch API (Helix) via an "API proxy" I host using Cloudflare Workers. | |
| @@ -38,23 +43,20 @@ If you have any requests or suggestions, feel free to [join my Discord server fo | |||
| 38 | 43 | - ~~Previously I used Tampermonkey, but later switched to Violentmonkey. During my testing, I tested with Violentmonkey and it worked fine. However, if you're currently using Tampermonkey, v0.4.0 does not work. I'm unsure as to why, but I'll try to look into it.~~ | |
| 39 | 44 | - Fixed in v0.4.1 | |
| 40 | 45 | ||
| 41 | - | ## Screenshots: | |
| 42 | - | ||
| 43 | - | As of v0.4.0, the timestamp shows up a bit different compared to earlier versions. | |
| 44 | - | ||
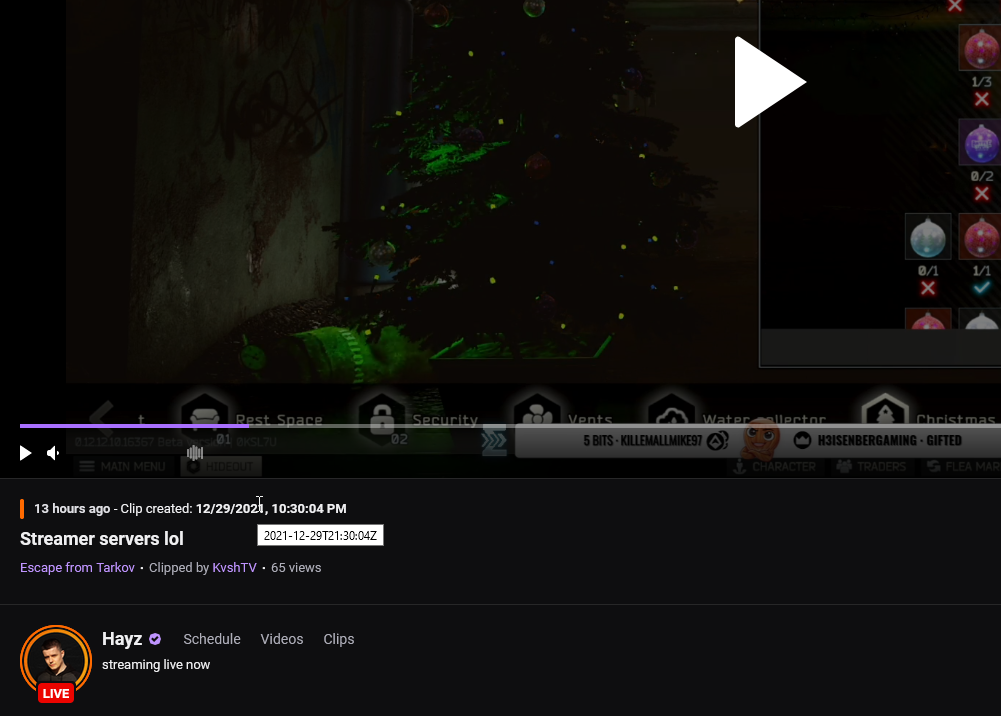
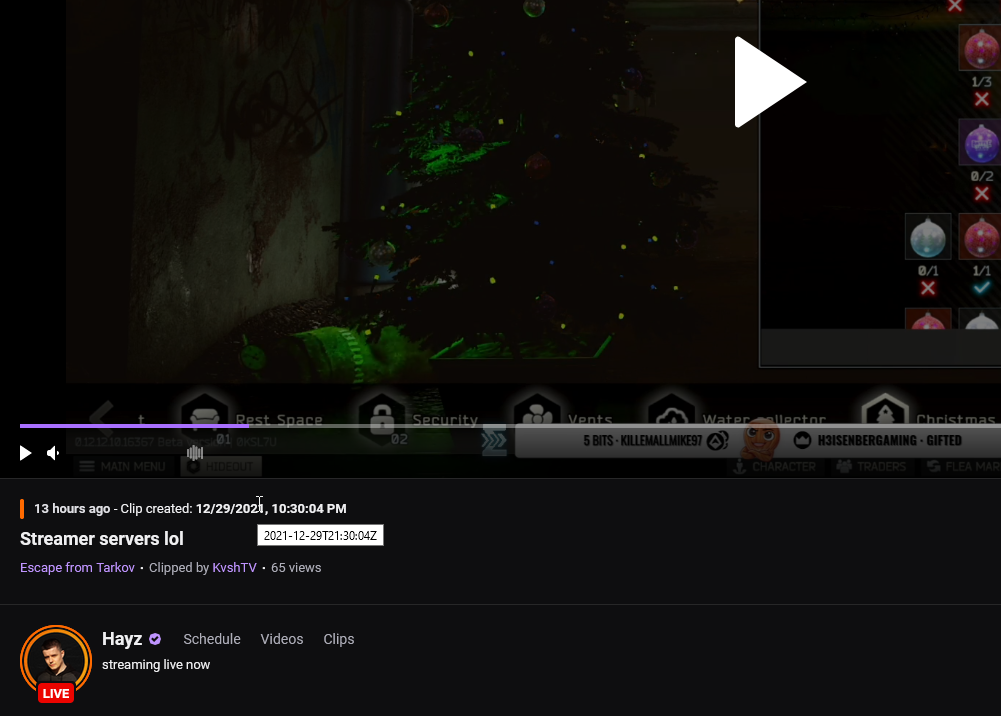
| 45 | - | ### Without chat (beginning of clip) | |
| 46 | + | ## Screenshots | |
| 46 | 47 | ||
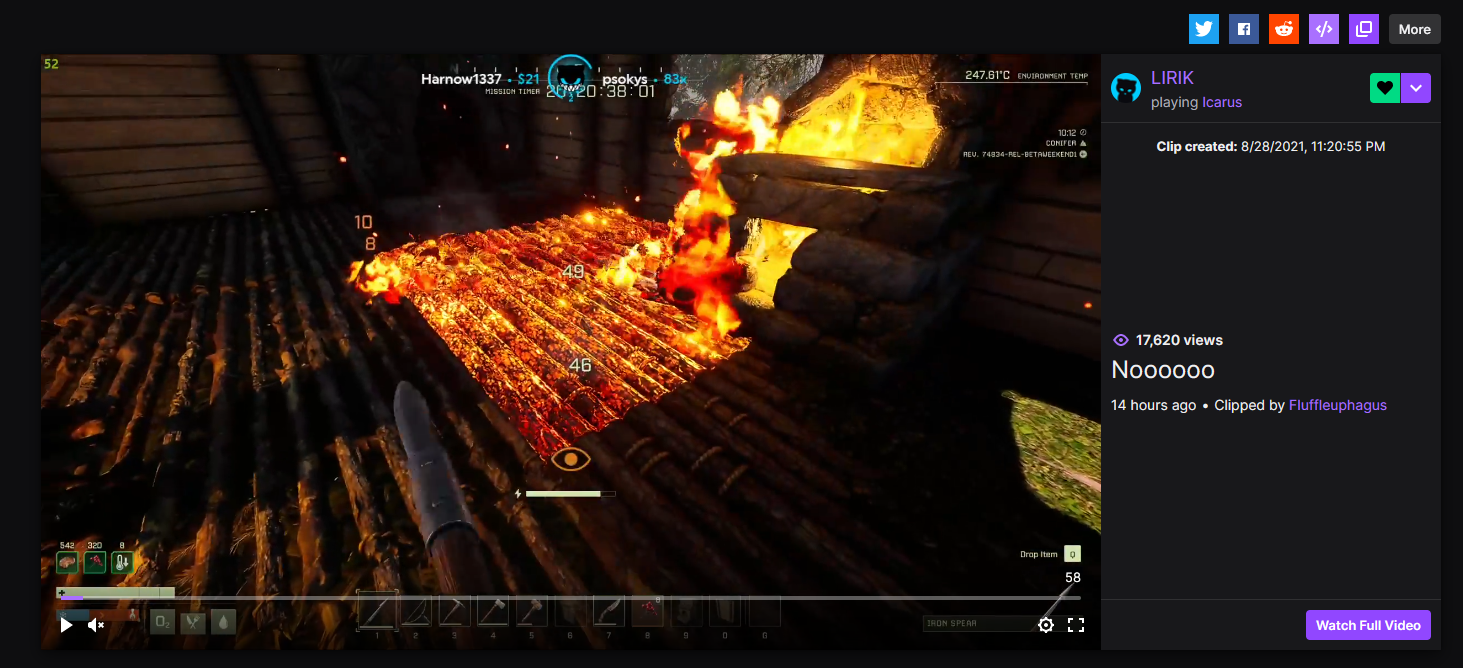
| 47 | - |  | |
| 48 | + | As of v0.4.0, the timestamp shows up a bit different compared to earlier versions. | |
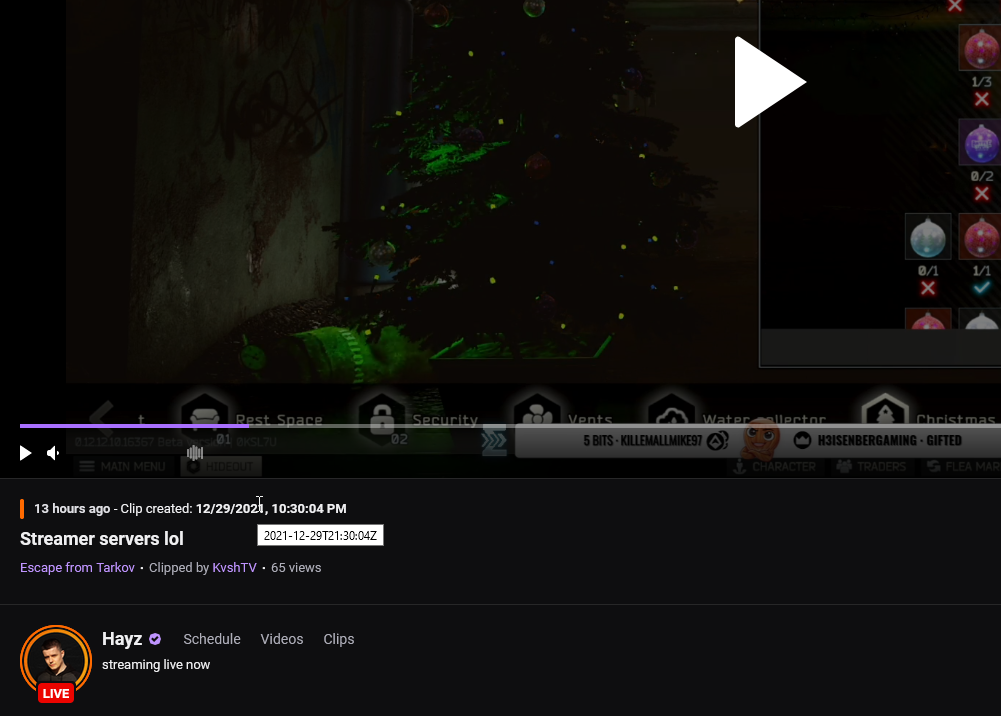
| 49 | + | As of v0.7.0, the script was updated to support the new `clips.twitch.tv` layout. The timestamp was moved to be below the video player. | |
| 48 | 50 | ||
| 49 | - | ### With chat | |
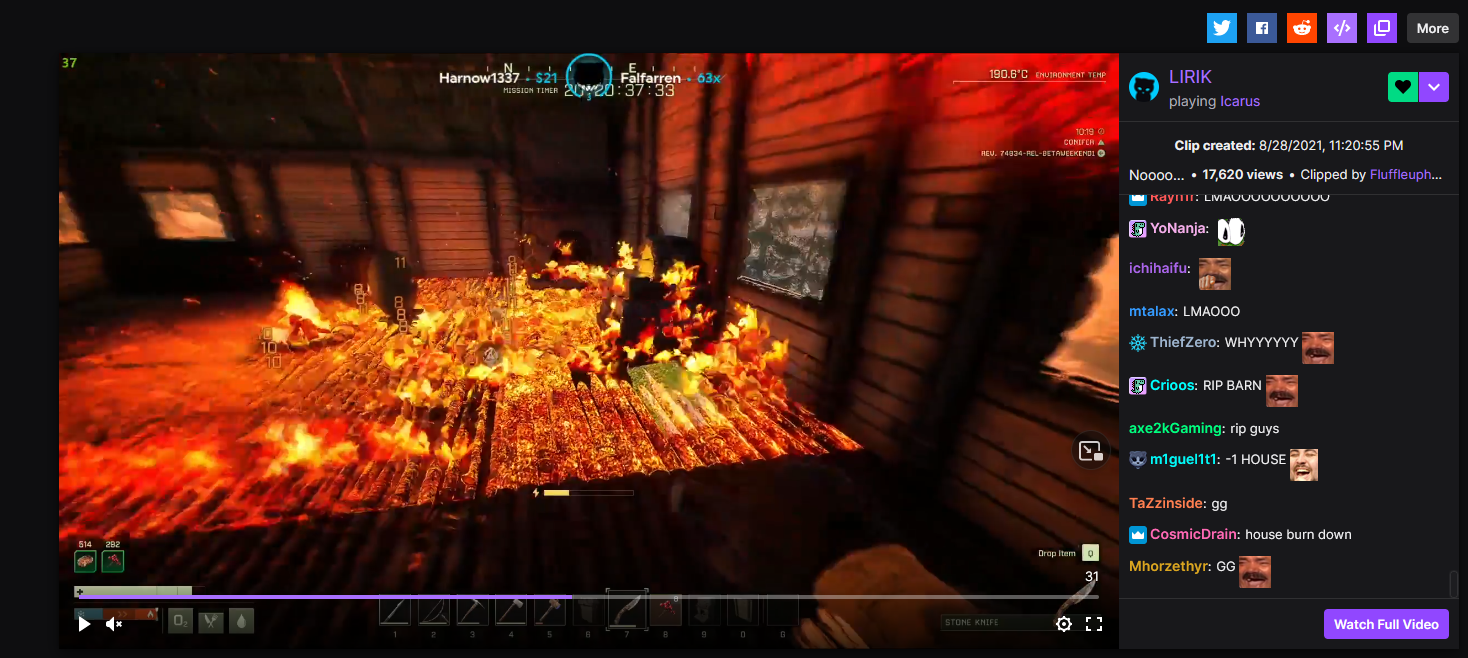
| 51 | + | ### On clips.twitch.tv | |
| 50 | 52 | ||
| 51 | - |  | |
| 53 | + |  | |
| 52 | 54 | ||
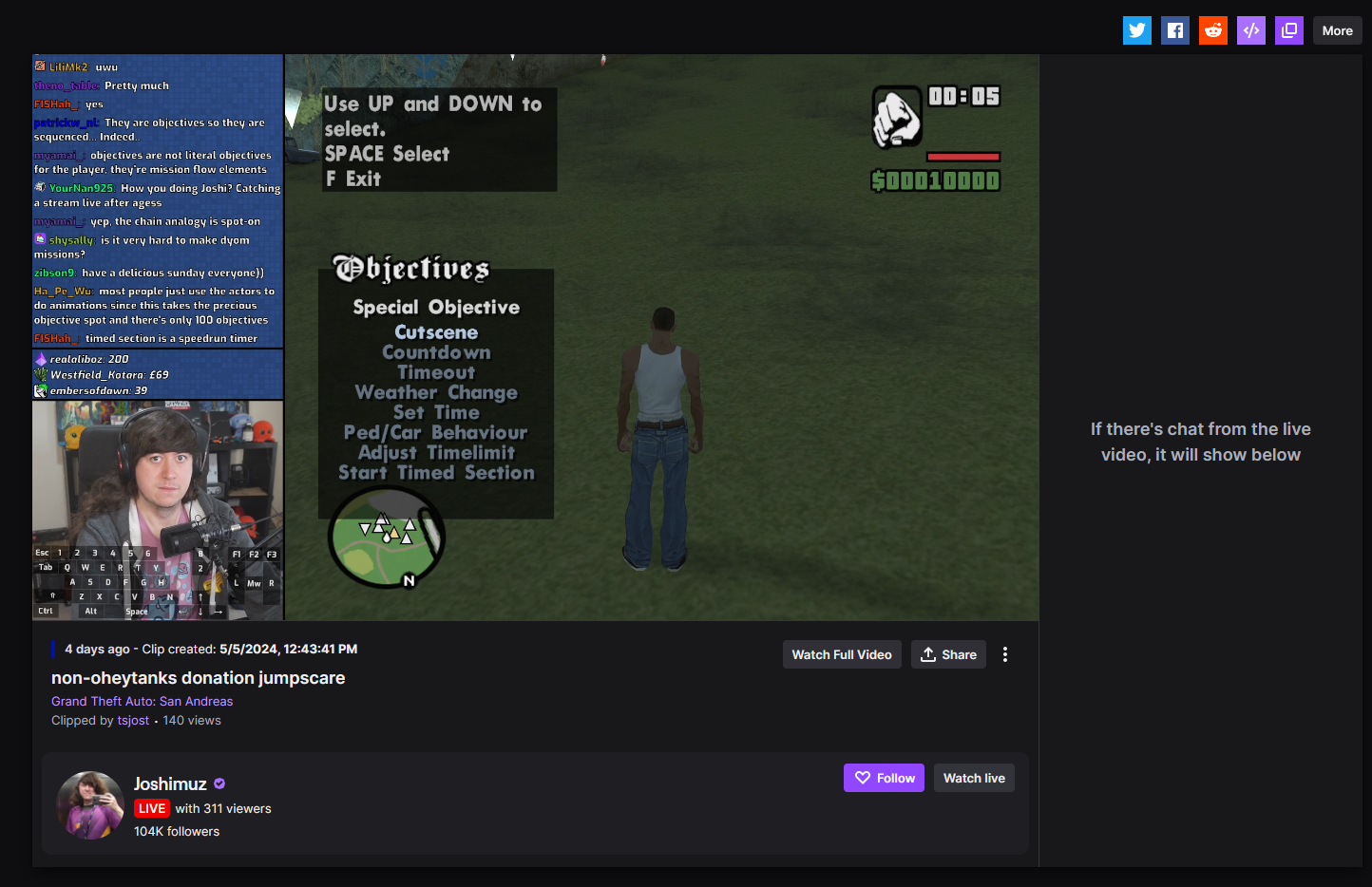
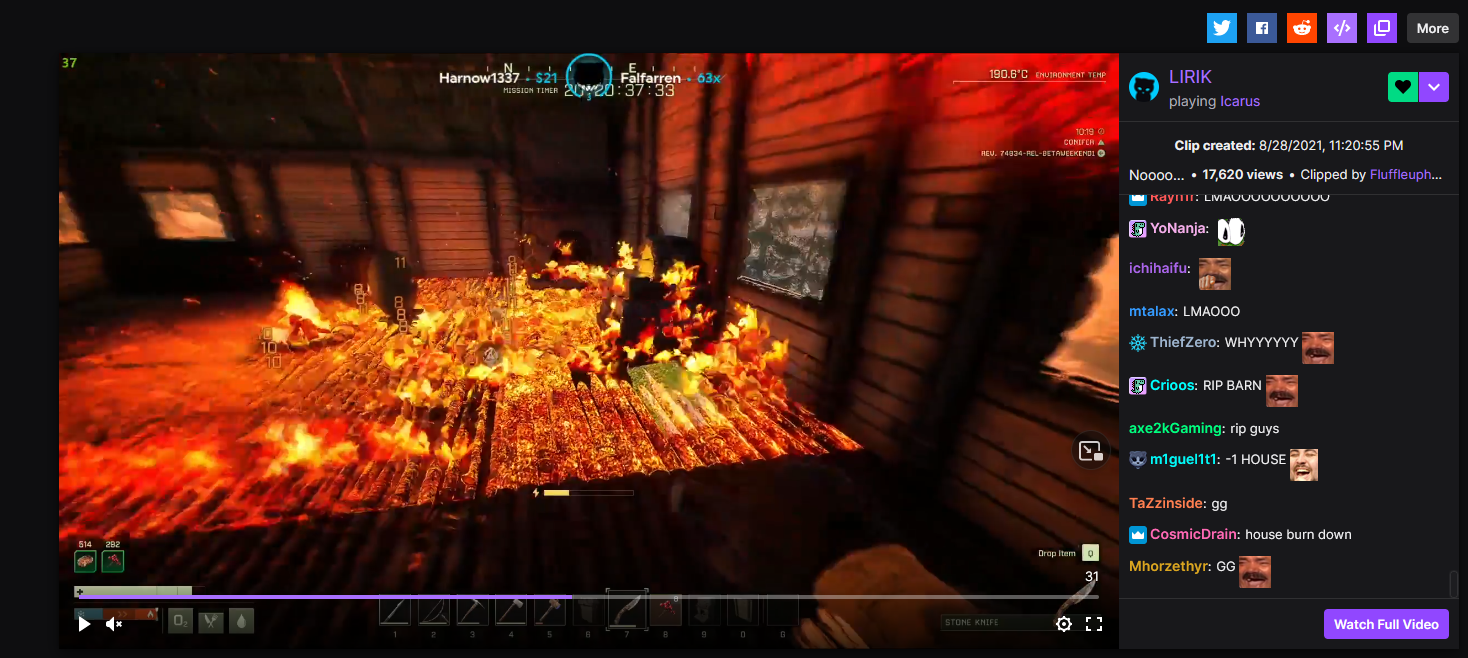
| 53 | 55 | ### Main Twitch website | |
| 54 | 56 | ||
| 55 | 57 | When browsing Twitch channel clips on the main Twitch website. | |
| 56 | 58 | **Only v0.5.0 (December 30th, 2021) and newer** | |
| 57 | 59 | ||
| 58 | - | ' | |
| 60 | + |  | |
| 59 | 61 | ||
| 60 | - | As of v0.6.0 (January 3rd, 2022), the script also works with Twitch videos (VODs, highlights). | |
| 62 | + | As of v0.6.0 (January 3rd, 2022), the script also works with Twitch videos (VODs, highlights). | |
twitch-clips-datetime.user.js
| @@ -1,6 +1,6 @@ | |||
| 1 | 1 | // ==UserScript== | |
| 2 | 2 | // @name Twitch Clips - Show date & time | |
| 3 | - | // @version 0.6.0 | |
| 3 | + | // @version 0.7.0 | |
| 4 | 4 | // @description Displays the actual date & time of when a clip (or video/VOD/highlight) was created, instead of the useless "xxx days/months/weeks ago" | |
| 5 | 5 | // @author Decicus | |
| 6 | 6 | // @updateURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js | |
| @@ -17,29 +17,9 @@ | |||
| 17 | 17 | */ | |
| 18 | 18 | function clipsSubdomain(createdAt, dateAndTime) | |
| 19 | 19 | { | |
| 20 | - | const box = document.querySelector('.clips-sidebar-info'); | |
| 21 | - | const layoutClass = box.classList[0]; | |
| 22 | - | ||
| 23 | - | const textElement = document.querySelector('span[class*="CoreText"]'); | |
| 24 | - | const textClass = textElement.classList[0]; | |
| 25 | - | ||
| 26 | - | let element = document.querySelector('#twitch-datetime-script'); | |
| 27 | - | let newElement = false; | |
| 28 | - | if (!element) { | |
| 29 | - | newElement = true; | |
| 30 | - | element = document.createElement('div'); | |
| 31 | - | element.className = layoutClass; | |
| 32 | - | element.setAttribute('style', 'text-align: center; margin-top: 1em;'); | |
| 33 | - | element.setAttribute('id', 'twitch-datetime-script'); | |
| 34 | - | } | |
| 35 | - | ||
| 36 | - | element.innerHTML = `<span class="${textClass}" title="${createdAt}"><strong>Clip created:</strong> ${dateAndTime}</span>`; | |
| 37 | - | ||
| 38 | - | if (!newElement) { | |
| 39 | - | return; | |
| 40 | - | } | |
| 41 | - | ||
| 42 | - | box.insertAdjacentElement('afterbegin', element); | |
| 20 | + | // The new layout for clips.twitch.tv (as of May 2024) uses a similar layout to the main website, | |
| 21 | + | // so this has been simplified until they change it again. | |
| 22 | + | insertMainWebsite(createdAt, dateAndTime, false); | |
| 43 | 23 | } | |
| 44 | 24 | ||
| 45 | 25 | /** | |
| @@ -79,7 +59,7 @@ function insertMainWebsite(createdAt, dateAndTime, isVideo) | |||
| 79 | 59 | ||
| 80 | 60 | /** | |
| 81 | 61 | * Get the timestamp of a clip or video. | |
| 82 | - | * | |
| 62 | + | * | |
| 83 | 63 | * @param {string} id The id of the clip or video. | |
| 84 | 64 | * @param {string} type Type: `clip` or `video` | |
| 85 | 65 | * @returns {Promise<{createdAt: string, dateAndTime: string}>} | |
| @@ -107,7 +87,7 @@ async function getTimestamp(id, type) | |||
| 107 | 87 | ||
| 108 | 88 | /** | |
| 109 | 89 | * Fetch clip information via getTimestamp() and insert accordingly. | |
| 110 | - | * | |
| 90 | + | * | |
| 111 | 91 | * @param {URL} url | |
| 112 | 92 | * @returns {void} | |
| 113 | 93 | */ | |
| @@ -133,7 +113,7 @@ async function fetchClip(url) { | |||
| 133 | 113 | ||
| 134 | 114 | /** | |
| 135 | 115 | * Fetch video information via getTimestamp() and insert accordingly. | |
| 136 | - | * | |
| 116 | + | * | |
| 137 | 117 | * @param {URL} url | |
| 138 | 118 | * @returns {void} | |
| 139 | 119 | */ | |
| @@ -165,7 +145,7 @@ function observerHandler(mutations, observer) | |||
| 165 | 145 | ||
| 166 | 146 | // www.twitch.tv | |
| 167 | 147 | const timestampBar = document.querySelector('.timestamp-metadata__bar'); | |
| 168 | - | ||
| 148 | + | ||
| 169 | 149 | if (!clipsInfo && !timestampBar) { | |
| 170 | 150 | return; | |
| 171 | 151 | } | |
 Alex Thomassen revised this gist 4 years ago. Go to revision
Alex Thomassen revised this gist 4 years ago. Go to revision
1 file changed, 4 insertions
README.md
| @@ -15,6 +15,10 @@ A userscript for displaying the actual date & time (relative to **local time**) | |||
| 15 | 15 | 1. Install a userscript extension (such as [Violentmonkey](https://violentmonkey.github.io/get-it/)). | |
| 16 | 16 | 2. Click on [this link](https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js) when Violentmonkey is installed, and it will prompt you to install the userscript. | |
| 17 | 17 | ||
| 18 | + | ## Support / Requests | |
| 19 | + | ||
| 20 | + | If you have any requests or suggestions, feel free to [join my Discord server for all my projects](https://decapi.link/discord). | |
| 21 | + | ||
| 18 | 22 | ## Changelog | |
| 19 | 23 | ||
| 20 | 24 | - v0.6.0 - 2022-01-03 | |
 Alex Thomassen revised this gist 4 years ago. Go to revision
Alex Thomassen revised this gist 4 years ago. Go to revision
2 files changed, 108 insertions, 38 deletions
README.md
| @@ -1,6 +1,6 @@ | |||
| 1 | 1 | # Twitch clip datetime userscript | |
| 2 | 2 | ||
| 3 | - | A userscript for displaying the actual date & time (relative to **local time**) of when a Twitch clip was created. | |
| 3 | + | A userscript for displaying the actual date & time (relative to **local time**) of when a Twitch clip (and video) was created. | |
| 4 | 4 | ||
| 5 | 5 | ~~**FYI**: It only works on URLs that start with `https://clips.twitch.tv/`.~~ | |
| 6 | 6 | ~~This script does not work with URLs that are on the Twitch "channel pages" (`https://www.twitch.tv/CHANNEL_NAME_HERE/clip/...`).~~ | |
| @@ -17,6 +17,10 @@ A userscript for displaying the actual date & time (relative to **local time**) | |||
| 17 | 17 | ||
| 18 | 18 | ## Changelog | |
| 19 | 19 | ||
| 20 | + | - v0.6.0 - 2022-01-03 | |
| 21 | + | - Added support for Twitch videos (VODs, highlights) | |
| 22 | + | - Switched API to use the new Twitch API (Helix) via an "API proxy" I host using Cloudflare Workers. | |
| 23 | + | - The observer should no longer disconnect after the first timestamp, allowing browsing to other videos/clips to work. | |
| 20 | 24 | - v0.5.1 - 2021-12-30 | |
| 21 | 25 | - Minor bug where it tried to fetch the date & time of a clip when watching highlights/VODs. | |
| 22 | 26 | - At some point I'll update the script to support VODs/highlights, but for now I'm sticking to clips. | |
| @@ -47,4 +51,6 @@ As of v0.4.0, the timestamp shows up a bit different compared to earlier version | |||
| 47 | 51 | When browsing Twitch channel clips on the main Twitch website. | |
| 48 | 52 | **Only v0.5.0 (December 30th, 2021) and newer** | |
| 49 | 53 | ||
| 50 | - |  | |
| 54 | + | ' | |
| 55 | + | ||
| 56 | + | As of v0.6.0 (January 3rd, 2022), the script also works with Twitch videos (VODs, highlights). | |
twitch-clips-datetime.user.js
| @@ -1,7 +1,7 @@ | |||
| 1 | 1 | // ==UserScript== | |
| 2 | 2 | // @name Twitch Clips - Show date & time | |
| 3 | - | // @version 0.5.1 | |
| 4 | - | // @description Displays the actual date & time of when a clip was created, instead of the useless "xxx days/months/weeks ago" | |
| 3 | + | // @version 0.6.0 | |
| 4 | + | // @description Displays the actual date & time of when a clip (or video/VOD/highlight) was created, instead of the useless "xxx days/months/weeks ago" | |
| 5 | 5 | // @author Decicus | |
| 6 | 6 | // @updateURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js | |
| 7 | 7 | // @downloadURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js | |
| @@ -23,19 +23,31 @@ function clipsSubdomain(createdAt, dateAndTime) | |||
| 23 | 23 | const textElement = document.querySelector('span[class*="CoreText"]'); | |
| 24 | 24 | const textClass = textElement.classList[0]; | |
| 25 | 25 | ||
| 26 | - | const element = document.createElement('div'); | |
| 27 | - | element.className = layoutClass; | |
| 28 | - | element.setAttribute('style', 'text-align: center; margin-top: 1em;'); | |
| 26 | + | let element = document.querySelector('#twitch-datetime-script'); | |
| 27 | + | let newElement = false; | |
| 28 | + | if (!element) { | |
| 29 | + | newElement = true; | |
| 30 | + | element = document.createElement('div'); | |
| 31 | + | element.className = layoutClass; | |
| 32 | + | element.setAttribute('style', 'text-align: center; margin-top: 1em;'); | |
| 33 | + | element.setAttribute('id', 'twitch-datetime-script'); | |
| 34 | + | } | |
| 35 | + | ||
| 29 | 36 | element.innerHTML = `<span class="${textClass}" title="${createdAt}"><strong>Clip created:</strong> ${dateAndTime}</span>`; | |
| 30 | 37 | ||
| 38 | + | if (!newElement) { | |
| 39 | + | return; | |
| 40 | + | } | |
| 41 | + | ||
| 31 | 42 | box.insertAdjacentElement('afterbegin', element); | |
| 32 | 43 | } | |
| 33 | 44 | ||
| 34 | 45 | /** | |
| 35 | 46 | * Insert timestamp for the `www.twitch.tv` (main) website. | |
| 36 | 47 | * E.g. https://www.twitch.tv/$channelName/clip/$clipSlug | |
| 48 | + | * Or: https://www.twitch.tv/videos/$videoId | |
| 37 | 49 | */ | |
| 38 | - | function clipsMainWebsite(createdAt, dateAndTime) | |
| 50 | + | function insertMainWebsite(createdAt, dateAndTime, isVideo) | |
| 39 | 51 | { | |
| 40 | 52 | const timestampBar = document.querySelector('.timestamp-metadata__bar'); | |
| 41 | 53 | const parent = timestampBar.parentElement; | |
| @@ -44,28 +56,62 @@ function clipsMainWebsite(createdAt, dateAndTime) | |||
| 44 | 56 | const textElement = document.querySelector('p[class*="CoreText"]'); | |
| 45 | 57 | const textClass = textElement.classList[0]; | |
| 46 | 58 | ||
| 47 | - | const element = document.createElement('p'); | |
| 48 | - | element.className = textClass; | |
| 49 | - | element.innerHTML = `- Clip created: <strong>${dateAndTime}</strong>`; | |
| 59 | + | let element = document.querySelector('#twitch-datetime-script'); | |
| 60 | + | let newElement = false; | |
| 61 | + | if (!element) { | |
| 62 | + | element = document.createElement('p'); | |
| 63 | + | element.className = textClass; | |
| 64 | + | element.setAttribute('style', 'margin-left: 0.25em;'); | |
| 65 | + | element.setAttribute('id', 'twitch-datetime-script'); | |
| 66 | + | ||
| 67 | + | newElement = true; | |
| 68 | + | } | |
| 69 | + | ||
| 70 | + | element.innerHTML = `- ${isVideo ? 'Video' : 'Clip'} created: <strong>${dateAndTime}</strong>`; | |
| 50 | 71 | element.setAttribute('title', createdAt); | |
| 51 | - | element.setAttribute('style', 'margin-left: 0.25em;'); | |
| 72 | + | ||
| 73 | + | if (!newElement) { | |
| 74 | + | return; | |
| 75 | + | } | |
| 52 | 76 | ||
| 53 | 77 | parent.insertAdjacentElement('beforeend', element); | |
| 54 | 78 | } | |
| 55 | 79 | ||
| 56 | - | async function fetchClip() { | |
| 57 | - | const url = new URL(window.location.href); | |
| 80 | + | /** | |
| 81 | + | * Get the timestamp of a clip or video. | |
| 82 | + | * | |
| 83 | + | * @param {string} id The id of the clip or video. | |
| 84 | + | * @param {string} type Type: `clip` or `video` | |
| 85 | + | * @returns {Promise<{createdAt: string, dateAndTime: string}>} | |
| 86 | + | */ | |
| 87 | + | async function getTimestamp(id, type) | |
| 88 | + | { | |
| 89 | + | if (!type) { | |
| 90 | + | type = 'clip'; | |
| 91 | + | } | |
| 92 | + | ||
| 93 | + | const response = await fetch(`https://twitch-api-proxy.cactus.workers.dev/timestamps/${type}?id=${id}`); | |
| 58 | 94 | ||
| 59 | - | /** | |
| 60 | - | * TODO: Handle regular highlights/VODs | |
| 61 | - | * For now we just make sure it's a clip page on the main website | |
| 62 | - | * before we try to do anything else. | |
| 63 | - | */ | |
| 64 | - | if (url.hostname === 'www.twitch.tv' && !url.pathname.includes('/clip/')) { | |
| 65 | - | console.log('Not a Twitch clip, probably VOD/highlight'); | |
| 95 | + | const data = await response.json(); | |
| 96 | + | ||
| 97 | + | if (!data.created_at) { | |
| 66 | 98 | return; | |
| 67 | 99 | } | |
| 68 | 100 | ||
| 101 | + | const createdAt = data.created_at; | |
| 102 | + | const created = new Date(createdAt); | |
| 103 | + | const dateAndTime = created.toLocaleString(); | |
| 104 | + | ||
| 105 | + | return {createdAt, dateAndTime}; | |
| 106 | + | } | |
| 107 | + | ||
| 108 | + | /** | |
| 109 | + | * Fetch clip information via getTimestamp() and insert accordingly. | |
| 110 | + | * | |
| 111 | + | * @param {URL} url | |
| 112 | + | * @returns {void} | |
| 113 | + | */ | |
| 114 | + | async function fetchClip(url) { | |
| 69 | 115 | const pathFragments = url.pathname.split('/'); | |
| 70 | 116 | const clipSlug = pathFragments[pathFragments.length - 1]; | |
| 71 | 117 | ||
| @@ -75,29 +121,35 @@ async function fetchClip() { | |||
| 75 | 121 | return; | |
| 76 | 122 | } | |
| 77 | 123 | ||
| 78 | - | const response = await fetch(`https://api.twitch.tv/kraken/clips/${slug}`, { | |
| 79 | - | headers: { | |
| 80 | - | Accept: 'application/vnd.twitchtv.v5+json', | |
| 81 | - | 'Client-ID': 'zs377ogpzz01ogfx26pvbddx9jodg1', | |
| 82 | - | }, | |
| 83 | - | }); | |
| 84 | - | ||
| 85 | - | const data = await response.json(); | |
| 124 | + | const { createdAt, dateAndTime } = await getTimestamp(slug, 'clip'); | |
| 86 | 125 | ||
| 87 | - | if (!data.created_at) { | |
| 126 | + | if (url.hostname === 'clips.twitch.tv') { | |
| 127 | + | clipsSubdomain(createdAt, dateAndTime); | |
| 88 | 128 | return; | |
| 89 | 129 | } | |
| 90 | 130 | ||
| 91 | - | const createdAt = data.created_at; | |
| 92 | - | const created = new Date(createdAt); | |
| 93 | - | const dateAndTime = created.toLocaleString(); | |
| 131 | + | insertMainWebsite(createdAt, dateAndTime, false); | |
| 132 | + | } | |
| 94 | 133 | ||
| 95 | - | if (url.hostname === 'clips.twitch.tv') { | |
| 96 | - | clipsSubdomain(createdAt, dateAndTime); | |
| 134 | + | /** | |
| 135 | + | * Fetch video information via getTimestamp() and insert accordingly. | |
| 136 | + | * | |
| 137 | + | * @param {URL} url | |
| 138 | + | * @returns {void} | |
| 139 | + | */ | |
| 140 | + | async function fetchVideo(url) | |
| 141 | + | { | |
| 142 | + | const pathFragments = url.pathname.split('/'); | |
| 143 | + | const videoFragment = pathFragments[pathFragments.length - 1]; | |
| 144 | + | ||
| 145 | + | const videoId = videoFragment.match(/(^\d+$)/m)[1]; | |
| 146 | + | ||
| 147 | + | if (!videoId) { | |
| 97 | 148 | return; | |
| 98 | 149 | } | |
| 99 | 150 | ||
| 100 | - | clipsMainWebsite(createdAt, dateAndTime); | |
| 151 | + | const { createdAt, dateAndTime } = await getTimestamp(videoId, 'video'); | |
| 152 | + | insertMainWebsite(createdAt, dateAndTime, true); | |
| 101 | 153 | } | |
| 102 | 154 | ||
| 103 | 155 | /** | |
| @@ -105,6 +157,7 @@ async function fetchClip() { | |||
| 105 | 157 | * Once complete, disconnect the observer and call the `fetchClip()` function which actually inserts the | |
| 106 | 158 | * timestamp into the DOM. | |
| 107 | 159 | */ | |
| 160 | + | let checkedUrl = null; | |
| 108 | 161 | function observerHandler(mutations, observer) | |
| 109 | 162 | { | |
| 110 | 163 | // clips.twitch.tv | |
| @@ -117,11 +170,22 @@ function observerHandler(mutations, observer) | |||
| 117 | 170 | return; | |
| 118 | 171 | } | |
| 119 | 172 | ||
| 173 | + | const urlString = window.location.href; | |
| 174 | + | if (urlString === checkedUrl) { | |
| 175 | + | return; | |
| 176 | + | } | |
| 177 | + | checkedUrl = urlString; | |
| 178 | + | ||
| 120 | 179 | console.log('Clips page', clipsInfo !== null); | |
| 121 | 180 | console.log('Main website', timestampBar !== null); | |
| 122 | 181 | ||
| 123 | - | fetchClip(); | |
| 124 | - | observer.disconnect(); | |
| 182 | + | const url = new URL(urlString); | |
| 183 | + | if (url.hostname === 'www.twitch.tv' && url.pathname.includes('/videos/')) { | |
| 184 | + | fetchVideo(url); | |
| 185 | + | } | |
| 186 | + | else { | |
| 187 | + | fetchClip(url); | |
| 188 | + | } | |
| 125 | 189 | } | |
| 126 | 190 | ||
| 127 | 191 | const observer = new MutationObserver(observerHandler); | |
 Alex Thomassen revised this gist 4 years ago. Go to revision
Alex Thomassen revised this gist 4 years ago. Go to revision
2 files changed, 15 insertions, 1 deletion
README.md
| @@ -17,6 +17,9 @@ A userscript for displaying the actual date & time (relative to **local time**) | |||
| 17 | 17 | ||
| 18 | 18 | ## Changelog | |
| 19 | 19 | ||
| 20 | + | - v0.5.1 - 2021-12-30 | |
| 21 | + | - Minor bug where it tried to fetch the date & time of a clip when watching highlights/VODs. | |
| 22 | + | - At some point I'll update the script to support VODs/highlights, but for now I'm sticking to clips. | |
| 20 | 23 | - v0.5.0 - 2021-12-30 | |
| 21 | 24 | - Script now supports clips on Twitch channel pages (e.g. `https://www.twitch.tv/$channelName/clip/$clipSlug`) | |
| 22 | 25 | - The `@match` rule will say `https://www.twitch.tv/*` to support navigating from the channel page to the clip page, otherwise script wouldn't load on regular Twitch browsing. | |
twitch-clips-datetime.user.js
| @@ -1,6 +1,6 @@ | |||
| 1 | 1 | // ==UserScript== | |
| 2 | 2 | // @name Twitch Clips - Show date & time | |
| 3 | - | // @version 0.5.0 | |
| 3 | + | // @version 0.5.1 | |
| 4 | 4 | // @description Displays the actual date & time of when a clip was created, instead of the useless "xxx days/months/weeks ago" | |
| 5 | 5 | // @author Decicus | |
| 6 | 6 | // @updateURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js | |
| @@ -55,6 +55,17 @@ function clipsMainWebsite(createdAt, dateAndTime) | |||
| 55 | 55 | ||
| 56 | 56 | async function fetchClip() { | |
| 57 | 57 | const url = new URL(window.location.href); | |
| 58 | + | ||
| 59 | + | /** | |
| 60 | + | * TODO: Handle regular highlights/VODs | |
| 61 | + | * For now we just make sure it's a clip page on the main website | |
| 62 | + | * before we try to do anything else. | |
| 63 | + | */ | |
| 64 | + | if (url.hostname === 'www.twitch.tv' && !url.pathname.includes('/clip/')) { | |
| 65 | + | console.log('Not a Twitch clip, probably VOD/highlight'); | |
| 66 | + | return; | |
| 67 | + | } | |
| 68 | + | ||
| 58 | 69 | const pathFragments = url.pathname.split('/'); | |
| 59 | 70 | const clipSlug = pathFragments[pathFragments.length - 1]; | |
| 60 | 71 | ||
 Alex Thomassen revised this gist 4 years ago. Go to revision
Alex Thomassen revised this gist 4 years ago. Go to revision
2 files changed, 79 insertions, 20 deletions
README.md
| @@ -2,8 +2,9 @@ | |||
| 2 | 2 | ||
| 3 | 3 | A userscript for displaying the actual date & time (relative to **local time**) of when a Twitch clip was created. | |
| 4 | 4 | ||
| 5 | - | **FYI**: It only works on URLs that start with `https://clips.twitch.tv/`. | |
| 6 | - | This script does not work with URLs that are on the Twitch "channel pages" (`https://www.twitch.tv/CHANNEL_NAME_HERE/clip/...`). | |
| 5 | + | ~~**FYI**: It only works on URLs that start with `https://clips.twitch.tv/`.~~ | |
| 6 | + | ~~This script does not work with URLs that are on the Twitch "channel pages" (`https://www.twitch.tv/CHANNEL_NAME_HERE/clip/...`).~~ | |
| 7 | + | **This has been added as of v0.5.0.** | |
| 7 | 8 | ||
| 8 | 9 | "Under the hood" the script uses [`Date.toLocaleString()`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleString) to format the date. The format of the date & time may differ from the screenshots below. | |
| 9 | 10 | ||
| @@ -16,6 +17,9 @@ This script does not work with URLs that are on the Twitch "channel pages" (`htt | |||
| 16 | 17 | ||
| 17 | 18 | ## Changelog | |
| 18 | 19 | ||
| 20 | + | - v0.5.0 - 2021-12-30 | |
| 21 | + | - Script now supports clips on Twitch channel pages (e.g. `https://www.twitch.tv/$channelName/clip/$clipSlug`) | |
| 22 | + | - The `@match` rule will say `https://www.twitch.tv/*` to support navigating from the channel page to the clip page, otherwise script wouldn't load on regular Twitch browsing. | |
| 19 | 23 | - v0.4.1 - 2021-08-29 | |
| 20 | 24 | - Make script compatible with Tampermonkey again. | |
| 21 | 25 | - v0.4.0 - 2021-08-29 | |
| @@ -34,3 +38,10 @@ As of v0.4.0, the timestamp shows up a bit different compared to earlier version | |||
| 34 | 38 | ### With chat | |
| 35 | 39 | ||
| 36 | 40 |  | |
| 41 | + | ||
| 42 | + | ### Main Twitch website | |
| 43 | + | ||
| 44 | + | When browsing Twitch channel clips on the main Twitch website. | |
| 45 | + | **Only v0.5.0 (December 30th, 2021) and newer** | |
| 46 | + | ||
| 47 | + |  | |
twitch-clips-datetime.user.js
| @@ -1,6 +1,6 @@ | |||
| 1 | 1 | // ==UserScript== | |
| 2 | 2 | // @name Twitch Clips - Show date & time | |
| 3 | - | // @version 0.4.1 | |
| 3 | + | // @version 0.5.0 | |
| 4 | 4 | // @description Displays the actual date & time of when a clip was created, instead of the useless "xxx days/months/weeks ago" | |
| 5 | 5 | // @author Decicus | |
| 6 | 6 | // @updateURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js | |
| @@ -8,12 +8,58 @@ | |||
| 8 | 8 | // @homepageURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72 | |
| 9 | 9 | // @icon https://i.alex.lol/2021-08-29_PmO4zo.png | |
| 10 | 10 | // @match https://clips.twitch.tv/* | |
| 11 | + | // @match https://www.twitch.tv/* | |
| 11 | 12 | // @license MIT | |
| 12 | 13 | // ==/UserScript== | |
| 13 | 14 | ||
| 15 | + | /** | |
| 16 | + | * Insert timestamp for the `clips.twitch.tv` website. | |
| 17 | + | */ | |
| 18 | + | function clipsSubdomain(createdAt, dateAndTime) | |
| 19 | + | { | |
| 20 | + | const box = document.querySelector('.clips-sidebar-info'); | |
| 21 | + | const layoutClass = box.classList[0]; | |
| 22 | + | ||
| 23 | + | const textElement = document.querySelector('span[class*="CoreText"]'); | |
| 24 | + | const textClass = textElement.classList[0]; | |
| 25 | + | ||
| 26 | + | const element = document.createElement('div'); | |
| 27 | + | element.className = layoutClass; | |
| 28 | + | element.setAttribute('style', 'text-align: center; margin-top: 1em;'); | |
| 29 | + | element.innerHTML = `<span class="${textClass}" title="${createdAt}"><strong>Clip created:</strong> ${dateAndTime}</span>`; | |
| 30 | + | ||
| 31 | + | box.insertAdjacentElement('afterbegin', element); | |
| 32 | + | } | |
| 33 | + | ||
| 34 | + | /** | |
| 35 | + | * Insert timestamp for the `www.twitch.tv` (main) website. | |
| 36 | + | * E.g. https://www.twitch.tv/$channelName/clip/$clipSlug | |
| 37 | + | */ | |
| 38 | + | function clipsMainWebsite(createdAt, dateAndTime) | |
| 39 | + | { | |
| 40 | + | const timestampBar = document.querySelector('.timestamp-metadata__bar'); | |
| 41 | + | const parent = timestampBar.parentElement; | |
| 42 | + | ||
| 43 | + | // Use for text styling | |
| 44 | + | const textElement = document.querySelector('p[class*="CoreText"]'); | |
| 45 | + | const textClass = textElement.classList[0]; | |
| 46 | + | ||
| 47 | + | const element = document.createElement('p'); | |
| 48 | + | element.className = textClass; | |
| 49 | + | element.innerHTML = `- Clip created: <strong>${dateAndTime}</strong>`; | |
| 50 | + | element.setAttribute('title', createdAt); | |
| 51 | + | element.setAttribute('style', 'margin-left: 0.25em;'); | |
| 52 | + | ||
| 53 | + | parent.insertAdjacentElement('beforeend', element); | |
| 54 | + | } | |
| 55 | + | ||
| 14 | 56 | async function fetchClip() { | |
| 15 | - | const slug = window.location.href.match(/https\:\/\/clips\.twitch\.tv\/([A-z0-9-_]+)/m)[1]; | |
| 16 | - | ||
| 57 | + | const url = new URL(window.location.href); | |
| 58 | + | const pathFragments = url.pathname.split('/'); | |
| 59 | + | const clipSlug = pathFragments[pathFragments.length - 1]; | |
| 60 | + | ||
| 61 | + | const slug = clipSlug.match(/([A-z0-9-_]+)/m)[1]; | |
| 62 | + | ||
| 17 | 63 | if (!slug) { | |
| 18 | 64 | return; | |
| 19 | 65 | } | |
| @@ -31,21 +77,16 @@ async function fetchClip() { | |||
| 31 | 77 | return; | |
| 32 | 78 | } | |
| 33 | 79 | ||
| 34 | - | const created = new Date(data.created_at); | |
| 80 | + | const createdAt = data.created_at; | |
| 81 | + | const created = new Date(createdAt); | |
| 35 | 82 | const dateAndTime = created.toLocaleString(); | |
| 36 | 83 | ||
| 37 | - | const box = document.querySelector('.clips-sidebar-info'); | |
| 38 | - | const layoutClass = box.classList[0]; | |
| 39 | - | ||
| 40 | - | const textElement = document.querySelector('span[class*="CoreText"]'); | |
| 41 | - | const textClass = textElement.classList[0]; | |
| 42 | - | ||
| 43 | - | const element = document.createElement('div'); | |
| 44 | - | element.className = layoutClass; | |
| 45 | - | element.setAttribute('style', 'text-align: center; margin-top: 1em;'); | |
| 46 | - | element.innerHTML = `<span class="${textClass}"><strong>Clip created:</strong> ${dateAndTime}</span>`; | |
| 84 | + | if (url.hostname === 'clips.twitch.tv') { | |
| 85 | + | clipsSubdomain(createdAt, dateAndTime); | |
| 86 | + | return; | |
| 87 | + | } | |
| 47 | 88 | ||
| 48 | - | box.insertAdjacentElement('afterbegin', element); | |
| 89 | + | clipsMainWebsite(createdAt, dateAndTime); | |
| 49 | 90 | } | |
| 50 | 91 | ||
| 51 | 92 | /** | |
| @@ -55,12 +96,19 @@ async function fetchClip() { | |||
| 55 | 96 | */ | |
| 56 | 97 | function observerHandler(mutations, observer) | |
| 57 | 98 | { | |
| 58 | - | const textElement = document.querySelector('span[class*="CoreText"]'); | |
| 99 | + | // clips.twitch.tv | |
| 100 | + | const clipsInfo = document.querySelector('.clips-chat-info span[class*="CoreText"]'); | |
| 101 | + | ||
| 102 | + | // www.twitch.tv | |
| 103 | + | const timestampBar = document.querySelector('.timestamp-metadata__bar'); | |
| 59 | 104 | ||
| 60 | - | if (!textElement) { | |
| 105 | + | if (!clipsInfo && !timestampBar) { | |
| 61 | 106 | return; | |
| 62 | 107 | } | |
| 63 | - | ||
| 108 | + | ||
| 109 | + | console.log('Clips page', clipsInfo !== null); | |
| 110 | + | console.log('Main website', timestampBar !== null); | |
| 111 | + | ||
| 64 | 112 | fetchClip(); | |
| 65 | 113 | observer.disconnect(); | |
| 66 | 114 | } | |
 Alex Thomassen revised this gist 4 years ago. Go to revision
Alex Thomassen revised this gist 4 years ago. Go to revision
2 files changed, 5 insertions, 2 deletions
README.md
| @@ -16,9 +16,12 @@ This script does not work with URLs that are on the Twitch "channel pages" (`htt | |||
| 16 | 16 | ||
| 17 | 17 | ## Changelog | |
| 18 | 18 | ||
| 19 | + | - v0.4.1 - 2021-08-29 | |
| 20 | + | - Make script compatible with Tampermonkey again. | |
| 19 | 21 | - v0.4.0 - 2021-08-29 | |
| 20 | 22 | - Date/time placement was adjusted due to changes in the page on Twitch's end. See [screenshots](#screenshots). | |
| 21 | - | - Previously I used Tampermonkey, but later switched to Violentmonkey. During my testing, I tested with Violentmonkey and it worked fine. However, if you're currently using Tampermonkey, v0.4.0 does not work. I'm unsure as to why, but I'll try to look into it. | |
| 23 | + | - ~~Previously I used Tampermonkey, but later switched to Violentmonkey. During my testing, I tested with Violentmonkey and it worked fine. However, if you're currently using Tampermonkey, v0.4.0 does not work. I'm unsure as to why, but I'll try to look into it.~~ | |
| 24 | + | - Fixed in v0.4.1 | |
| 22 | 25 | ||
| 23 | 26 | ## Screenshots: | |
| 24 | 27 | ||
twitch-clips-datetime.user.js
| @@ -1,6 +1,6 @@ | |||
| 1 | 1 | // ==UserScript== | |
| 2 | 2 | // @name Twitch Clips - Show date & time | |
| 3 | - | // @version 0.4.0 | |
| 3 | + | // @version 0.4.1 | |
| 4 | 4 | // @description Displays the actual date & time of when a clip was created, instead of the useless "xxx days/months/weeks ago" | |
| 5 | 5 | // @author Decicus | |
| 6 | 6 | // @updateURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js | |
 Alex Thomassen revised this gist 4 years ago. Go to revision
Alex Thomassen revised this gist 4 years ago. Go to revision
2 files changed, 6 insertions, 11 deletions
README.md
| @@ -14,9 +14,6 @@ This script does not work with URLs that are on the Twitch "channel pages" (`htt | |||
| 14 | 14 | 1. Install a userscript extension (such as [Violentmonkey](https://violentmonkey.github.io/get-it/)). | |
| 15 | 15 | 2. Click on [this link](https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js) when Violentmonkey is installed, and it will prompt you to install the userscript. | |
| 16 | 16 | ||
| 17 | - | **Note**: Script is currently incompatible with Tampermonkey, for unknown reasons. Looking into why. | |
| 18 | - | As a workaround, if you're not already using Tampermonkey for other reasons, you can uninstall Tampermonkey and install Violentmonkey. | |
| 19 | - | ||
| 20 | 17 | ## Changelog | |
| 21 | 18 | ||
| 22 | 19 | - v0.4.0 - 2021-08-29 | |
twitch-clips-datetime.user.js
| @@ -65,12 +65,10 @@ function observerHandler(mutations, observer) | |||
| 65 | 65 | observer.disconnect(); | |
| 66 | 66 | } | |
| 67 | 67 | ||
| 68 | - | window.addEventListener('DOMContentLoaded', function() { | |
| 69 | - | const observer = new MutationObserver(observerHandler); | |
| 70 | - | observer.observe(document, { | |
| 71 | - | attributes: false, | |
| 72 | - | childList: true, | |
| 73 | - | characterData: false, | |
| 74 | - | subtree: true, | |
| 75 | - | }); | |
| 68 | + | const observer = new MutationObserver(observerHandler); | |
| 69 | + | observer.observe(document, { | |
| 70 | + | attributes: false, | |
| 71 | + | childList: true, | |
| 72 | + | characterData: false, | |
| 73 | + | subtree: true, | |
| 76 | 74 | }); | |
 Alex Thomassen revised this gist 4 years ago. Go to revision
Alex Thomassen revised this gist 4 years ago. Go to revision
1 file changed, 3 insertions
README.md
| @@ -14,6 +14,9 @@ This script does not work with URLs that are on the Twitch "channel pages" (`htt | |||
| 14 | 14 | 1. Install a userscript extension (such as [Violentmonkey](https://violentmonkey.github.io/get-it/)). | |
| 15 | 15 | 2. Click on [this link](https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js) when Violentmonkey is installed, and it will prompt you to install the userscript. | |
| 16 | 16 | ||
| 17 | + | **Note**: Script is currently incompatible with Tampermonkey, for unknown reasons. Looking into why. | |
| 18 | + | As a workaround, if you're not already using Tampermonkey for other reasons, you can uninstall Tampermonkey and install Violentmonkey. | |
| 19 | + | ||
| 17 | 20 | ## Changelog | |
| 18 | 21 | ||
| 19 | 22 | - v0.4.0 - 2021-08-29 | |
 Alex Thomassen revised this gist 4 years ago. Go to revision
Alex Thomassen revised this gist 4 years ago. Go to revision
1 file changed, 4 insertions, 3 deletions
README.md
| @@ -8,16 +8,17 @@ This script does not work with URLs that are on the Twitch "channel pages" (`htt | |||
| 8 | 8 | "Under the hood" the script uses [`Date.toLocaleString()`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleString) to format the date. The format of the date & time may differ from the screenshots below. | |
| 9 | 9 | ||
| 10 | 10 | ## Requirements: | |
| 11 | - | - Something like the [Tampermonkey](https://www.tampermonkey.net/) extension installed for your browser. | |
| 11 | + | - Something like the [Violentmonkey](https://violentmonkey.github.io/get-it/) extension installed for your browser. | |
| 12 | 12 | ||
| 13 | 13 | ## Installation: | |
| 14 | - | 1. Install a userscript extension (such as [Tampermonkey](https://www.tampermonkey.net/)). | |
| 15 | - | 2. Click on [this link](https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js) when Tampermonkey is installed, and it will prompt you to install the userscript. | |
| 14 | + | 1. Install a userscript extension (such as [Violentmonkey](https://violentmonkey.github.io/get-it/)). | |
| 15 | + | 2. Click on [this link](https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js) when Violentmonkey is installed, and it will prompt you to install the userscript. | |
| 16 | 16 | ||
| 17 | 17 | ## Changelog | |
| 18 | 18 | ||
| 19 | 19 | - v0.4.0 - 2021-08-29 | |
| 20 | 20 | - Date/time placement was adjusted due to changes in the page on Twitch's end. See [screenshots](#screenshots). | |
| 21 | + | - Previously I used Tampermonkey, but later switched to Violentmonkey. During my testing, I tested with Violentmonkey and it worked fine. However, if you're currently using Tampermonkey, v0.4.0 does not work. I'm unsure as to why, but I'll try to look into it. | |
| 21 | 22 | ||
| 22 | 23 | ## Screenshots: | |
| 23 | 24 | ||
 Alex Thomassen revised this gist 4 years ago. Go to revision
Alex Thomassen revised this gist 4 years ago. Go to revision
1 file changed, 1 deletion
twitch-clips-datetime.user.js
| @@ -1,7 +1,6 @@ | |||
| 1 | 1 | // ==UserScript== | |
| 2 | 2 | // @name Twitch Clips - Show date & time | |
| 3 | 3 | // @version 0.4.0 | |
| 4 | - | // @namespace https://github.com/Decicus | |
| 5 | 4 | // @description Displays the actual date & time of when a clip was created, instead of the useless "xxx days/months/weeks ago" | |
| 6 | 5 | // @author Decicus | |
| 7 | 6 | // @updateURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js | |