Twitch clip datetime userscript
A userscript for displaying the actual date & time (relative to local time) of when a Twitch clip was created.
FYI: It only works on URLs that start with https://clips.twitch.tv/.
This script does not work with URLs that are on the Twitch "channel pages" (https://www.twitch.tv/CHANNEL_NAME_HERE/clip/...).
"Under the hood" the script uses Date.toLocaleString() to format the date. The format of the date & time may differ from the screenshots below.
Requirements:
- Something like the Tampermonkey extension installed for your browser.
Installation:
- Install a userscript extension (such as Tampermonkey).
- Click on this link when Tampermonkey is installed, and it will prompt you to install the userscript.
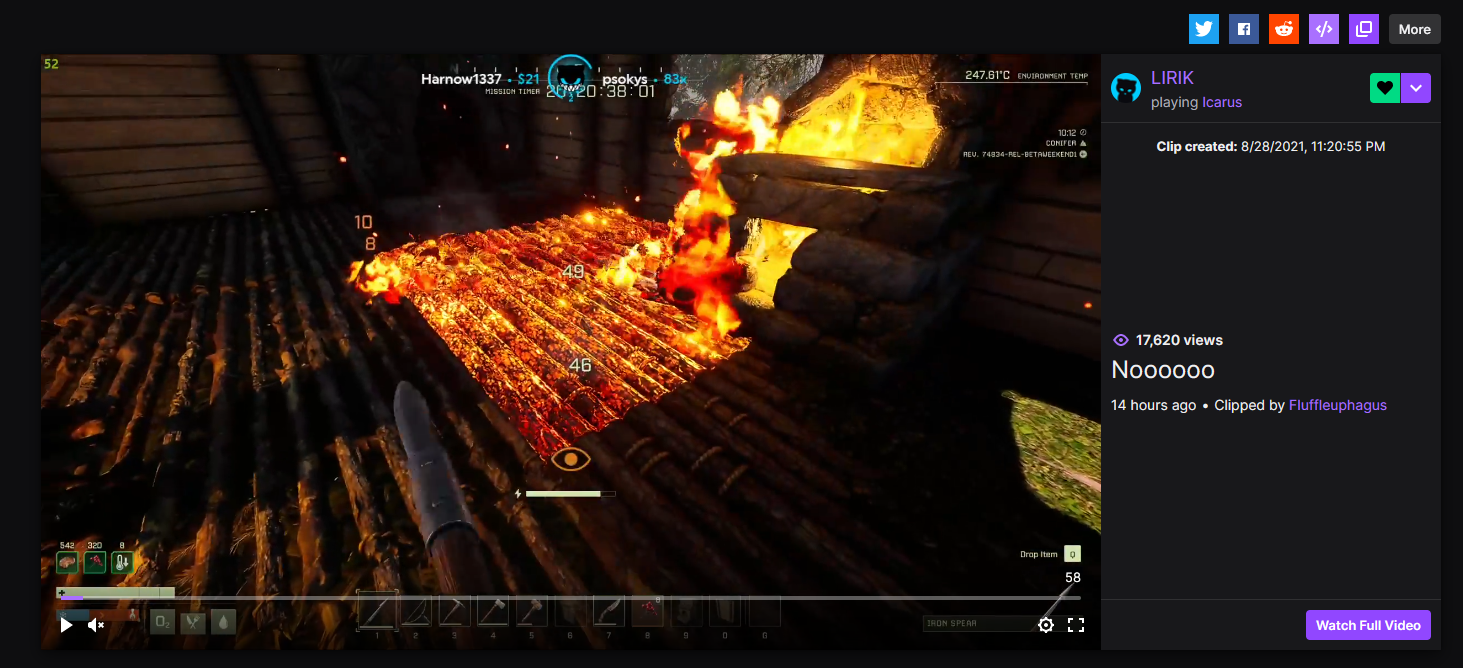
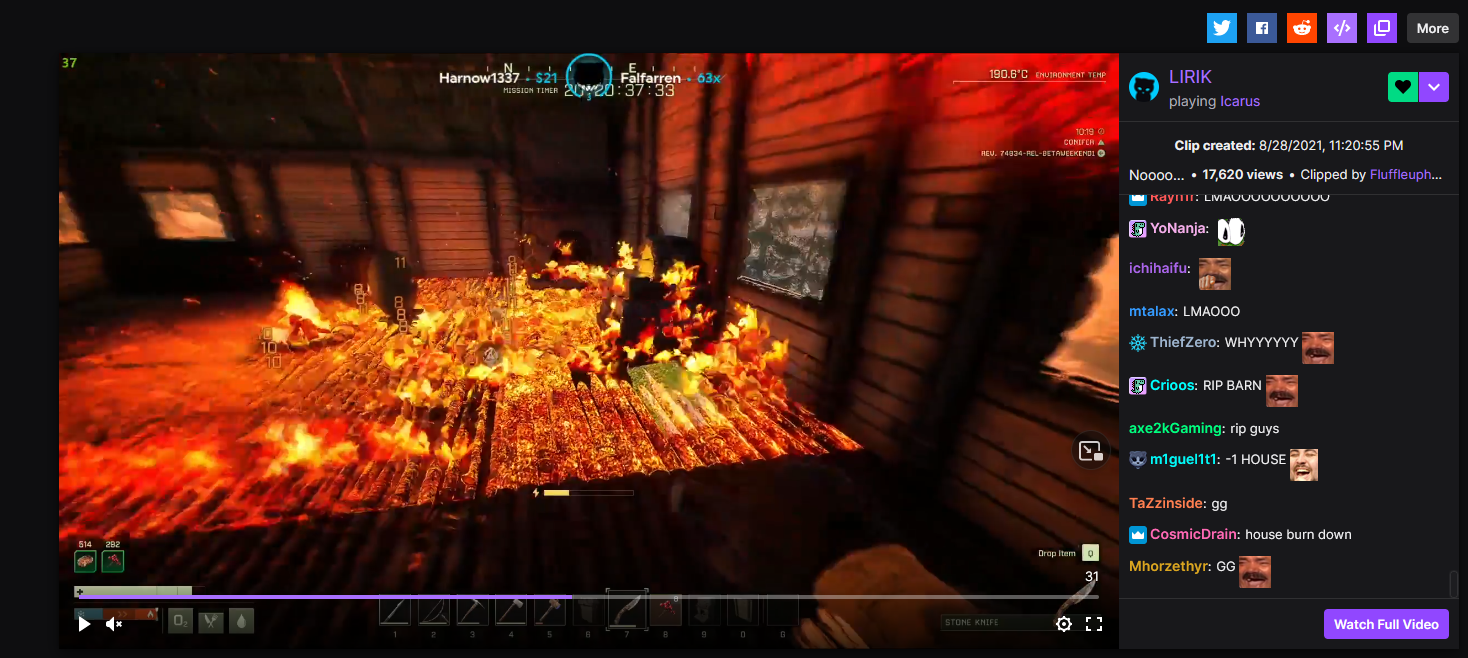
Screenshots:
As of v0.4.0, the timestamp shows up a bit different compared to earlier versions.
Without chat (beginning of clip)

With chat

| 1 | // ==UserScript== |
| 2 | // @name Twitch Clips - Show date & time |
| 3 | // @version 0.3.0 |
| 4 | // @description Displays the actual date & time of when a clip was created, instead of the useless "xxx days/months/weeks ago" |
| 5 | // @author Decicus |
| 6 | // @updateURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js |
| 7 | // @downloadURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js |
| 8 | // @match https://clips.twitch.tv/* |
| 9 | // ==/UserScript== |
| 10 | |
| 11 | (async function() { |
| 12 | 'use strict'; |
| 13 | |
| 14 | const slug = window.location.href.match(/https\:\/\/clips\.twitch\.tv\/([A-z0-9-]+)/m)[1]; |
| 15 | |
| 16 | if (!slug) { |
| 17 | return; |
| 18 | } |
| 19 | |
| 20 | const response = await fetch(`https://api.twitch.tv/kraken/clips/${slug}`, { |
| 21 | headers: { |
| 22 | Accept: 'application/vnd.twitchtv.v5+json', |
| 23 | 'Client-ID': 'zs377ogpzz01ogfx26pvbddx9jodg1', |
| 24 | }, |
| 25 | }); |
| 26 | |
| 27 | const data = await response.json(); |
| 28 | |
| 29 | if (!data.created_at) { |
| 30 | return; |
| 31 | } |
| 32 | |
| 33 | const created = new Date(data.created_at); |
| 34 | const dateAndTime = created.toLocaleString(); |
| 35 | |
| 36 | const box = document.getElementsByClassName('clips-chat-info tw-align-items-start tw-flex tw-flex-column tw-flex-grow-1 tw-flex-shrink-1 tw-justify-content-center tw-lg-mg-y-2 tw-mg-t-1'); |
| 37 | const element = document.createElement('div'); |
| 38 | element.innerHTML = `<span class="tw-font-size-5 tw-strong">Clip created:</span><br /><span>${dateAndTime}</span>`; |
| 39 | |
| 40 | box[0].appendChild(element); |
| 41 | })(); |