Twitch clip datetime userscript
A userscript for displaying the actual date & time (relative to local time) of when a Twitch clip was created.
FYI: It only works on URLs that start with https://clips.twitch.tv/.
This script does not work with URLs that are on the Twitch "channel pages" (https://www.twitch.tv/CHANNEL_NAME_HERE/clip/...).
"Under the hood" the script uses Date.toLocaleString() to format the date. The format of the date & time may differ from the screenshots below.
Requirements:
- Something like the Tampermonkey extension installed for your browser.
Installation:
- Install a userscript extension (such as Tampermonkey).
- Click on this link when Tampermonkey is installed, and it will prompt you to install the userscript.
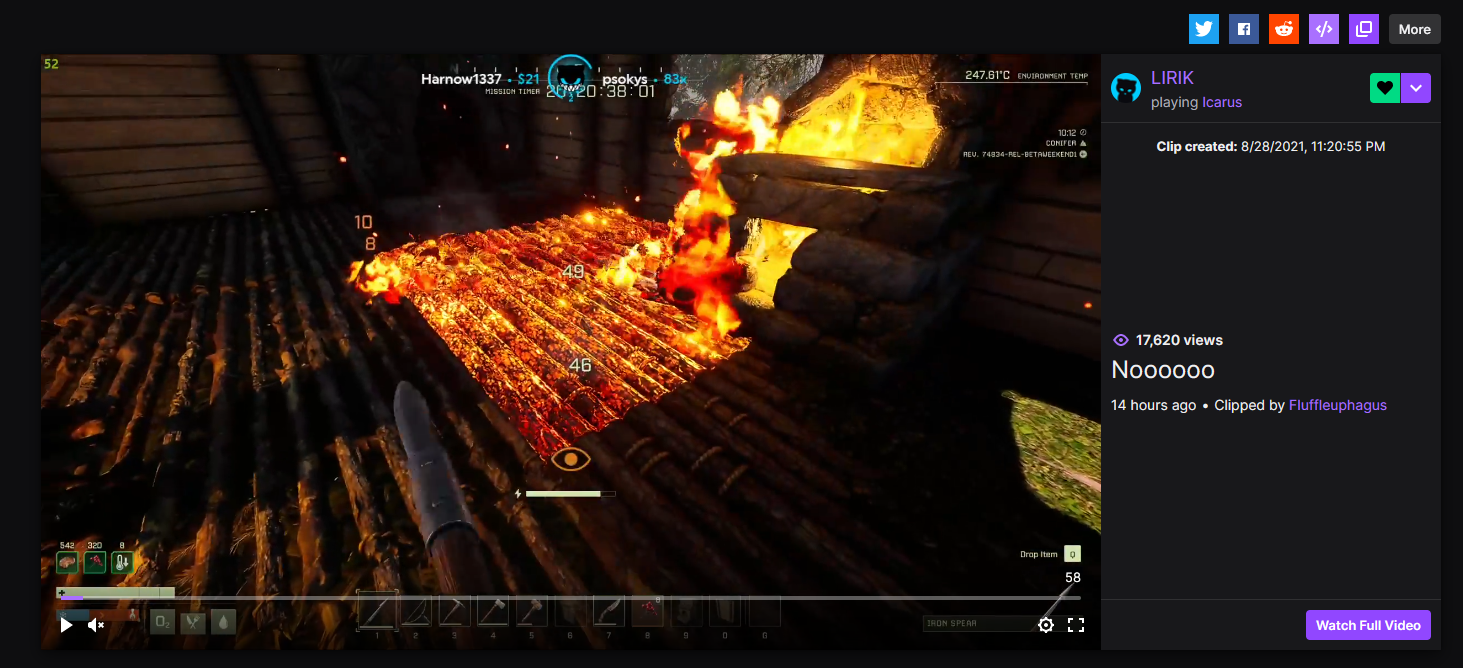
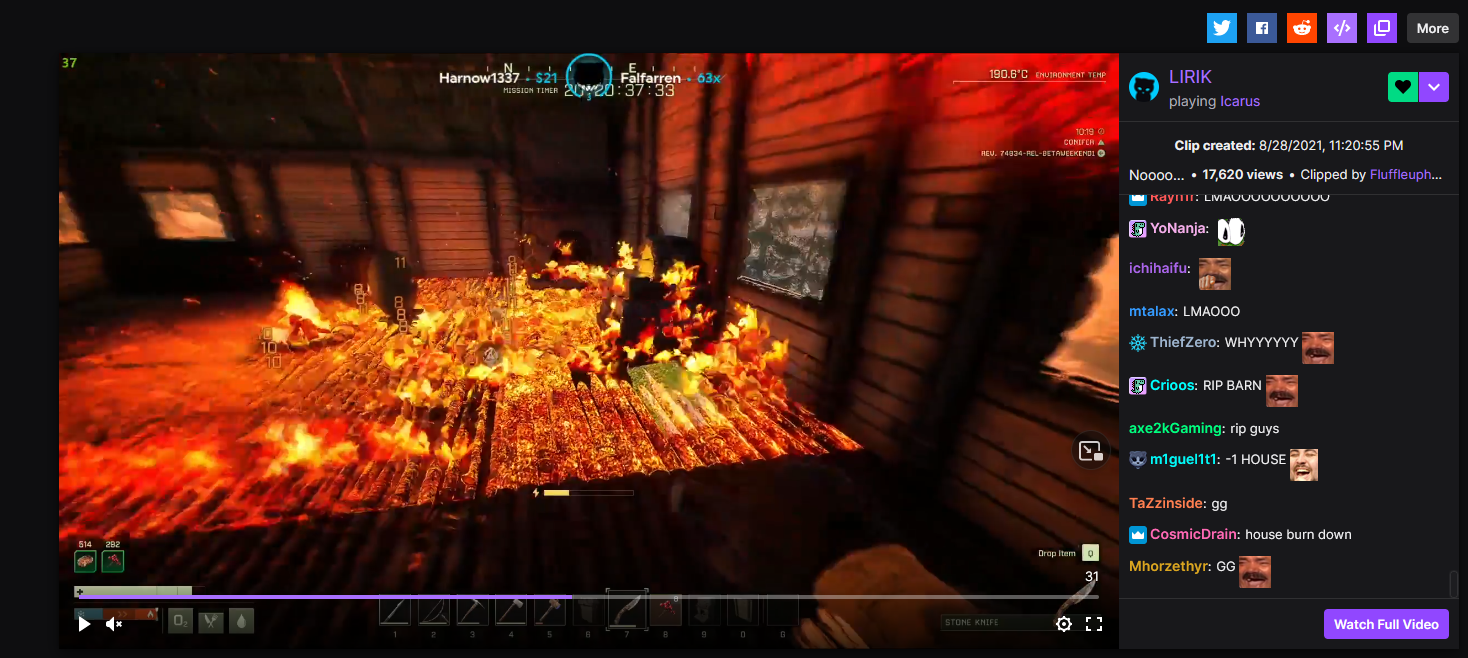
Screenshots:
As of v0.4.0, the timestamp shows up a bit different compared to earlier versions.
Without chat (beginning of clip)

With chat

| 1 | // ==UserScript== |
| 2 | // @name Twitch Clips - Show date & time |
| 3 | // @version 0.4.0 |
| 4 | // @namespace https://github.com/Decicus |
| 5 | // @description Displays the actual date & time of when a clip was created, instead of the useless "xxx days/months/weeks ago" |
| 6 | // @author Decicus |
| 7 | // @updateURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js |
| 8 | // @downloadURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72/raw/twitch-clips-datetime.user.js |
| 9 | // @homepageURL https://gist.github.com/Decicus/ec4745e680e06cfff5b1fa0a53fcff72 |
| 10 | // @icon https://i.alex.lol/2021-08-29_PmO4zo.png |
| 11 | // @match https://clips.twitch.tv/* |
| 12 | // @license MIT |
| 13 | // ==/UserScript== |
| 14 | |
| 15 | async function fetchClip() { |
| 16 | const slug = window.location.href.match(/https\:\/\/clips\.twitch\.tv\/([A-z0-9-_]+)/m)[1]; |
| 17 | |
| 18 | if (!slug) { |
| 19 | return; |
| 20 | } |
| 21 | |
| 22 | const response = await fetch(`https://api.twitch.tv/kraken/clips/${slug}`, { |
| 23 | headers: { |
| 24 | Accept: 'application/vnd.twitchtv.v5+json', |
| 25 | 'Client-ID': 'zs377ogpzz01ogfx26pvbddx9jodg1', |
| 26 | }, |
| 27 | }); |
| 28 | |
| 29 | const data = await response.json(); |
| 30 | |
| 31 | if (!data.created_at) { |
| 32 | return; |
| 33 | } |
| 34 | |
| 35 | const created = new Date(data.created_at); |
| 36 | const dateAndTime = created.toLocaleString(); |
| 37 | |
| 38 | const box = document.querySelector('.clips-sidebar-info'); |
| 39 | const layoutClass = box.classList[0]; |
| 40 | |
| 41 | const textElement = document.querySelector('span[class*="CoreText"]'); |
| 42 | const textClass = textElement.classList[0]; |
| 43 | |
| 44 | const element = document.createElement('div'); |
| 45 | element.className = layoutClass; |
| 46 | element.setAttribute('style', 'text-align: center; margin-top: 1em;'); |
| 47 | element.innerHTML = `<span class="${textClass}"><strong>Clip created:</strong> ${dateAndTime}</span>`; |
| 48 | |
| 49 | box.insertAdjacentElement('afterbegin', element); |
| 50 | } |
| 51 | |
| 52 | /** |
| 53 | * Observe the DOM until we find the element we're interested in. |
| 54 | * Once complete, disconnect the observer and call the `fetchClip()` function which actually inserts the |
| 55 | * timestamp into the DOM. |
| 56 | */ |
| 57 | function observerHandler(mutations, observer) |
| 58 | { |
| 59 | const textElement = document.querySelector('span[class*="CoreText"]'); |
| 60 | |
| 61 | if (!textElement) { |
| 62 | return; |
| 63 | } |
| 64 | |
| 65 | fetchClip(); |
| 66 | observer.disconnect(); |
| 67 | } |
| 68 | |
| 69 | window.addEventListener('DOMContentLoaded', function() { |
| 70 | const observer = new MutationObserver(observerHandler); |
| 71 | observer.observe(document, { |
| 72 | attributes: false, |
| 73 | childList: true, |
| 74 | characterData: false, |
| 75 | subtree: true, |
| 76 | }); |
| 77 | }); |